Supabase vs. Clerk.dev: Comparative Analysis of Auth Tools
Dive into the Supabase vs Clerk.dev debate. Uncover insights about their performance, custom tokens, user impersonation, cost dynamics, and more. Which tool will reign supreme for you?


When it comes to web development, the tools we choose can make or break our projects. They not only shape our workflow but also impact the final products we deliver to our users. For the longest time, Supabase was my go-to choice. Its robustness and versatility made it a reliable partner in my journey as a web developer. But as they say, change is the only constant. As I continued exploring, I stumbled upon another promising contender: Clerk.dev
If you're a fellow developer who's ever grappled with the decision to switch tools, or if you're simply curious about Clerk.dev, this post is for you. Whether you're considering a similar switch, or if you're just starting out in web development and are evaluating your options, I hope my experience will provide valuable insights to guide your decisions. Let's dive in.
The Supabase Advantage
Firstly, I want to champion Supabase as an exceptional choice for all. As a satisfied user for an extended period, I can confidently recommend it to anyone seeking a robust, comprehensive backend service. Let's delve into why Supabase has been my preferred choice.
Ease of implementation
Supabase released auth-helpers to make authentication and authorization quite easy to implement.
Big thanks to Jon from Supabase who keeps on producing excellent content on very "edge" (no pun intended) topics, such as server actions, auth middleware etc.
Row Level Secruity
Supabase also introduced me to the idea of row level security, the idea of creating a policy for every table that automatically adds a WHERE clause to every query to check for example for the user_id .
When you need granular authorization rules, nothing beats PostgreSQL's Row Level Security (RLS).
When using supabase-js or any postgres function auth becomes super simply and it just works out of the box.
Amazing User Dashboard with all Core Features
Finally, I really liked the auth management dashboard, where you can do the most important tasks, such as:
- Invite a new user via email
- Manually create a new user
- Send Password recovery

All in all Supabase has done a fantastic job when it comes to auth and it has been my go to choice.
Top 5 Reasons to Switch to Clerk.dev
So, what provoked the switch to Clerk.dev for authentication, especially when Supabase had already proven to be such a stellar product? The answer lies in Clerk.dev's specific focus and proficiency in delivering a slightly more robust authentication solution. It has managed to incorporate some truly innovative features, which are not only challenging to construct independently but also rare to find in other products.
Based on personal experience, I've noticed that the login and authentication processes tend to take somewhat longer with Supabase. Even simply accessing the Supabase dashboard or project seems to involve a more extended loading time than one might typically expect.
Supabase also allows you to create an Auth Middleware client and also recently launched the PKCE flow.
Clerk.dev has meticulously curated a page that demonstrates the integration of their edge middleware with Next.js. With this setup, I've experienced remarkably rapid response times, enhancing the overall user experience.

JWT Templates and Custom Session Tokens
Most often you want to share your user data with other services such as Canny.io (feature requests) or Plain.com. With JWT templates you can tailor each template to the data requirements of the provider, and get a signed token with a one liner and pass it to the provider. Check out this detailed step-by-step tweet of chronark_ on how to implement Plain seamlessly with the Clerk.dev JWT Teamplate:

Picture and tweet by chronark_ showcasing plain JWT templates
An added convenience is the ability to select the information to display in my session token. This proves particularly useful for routing purposes - for instance, when a username is part of the route. Rather than continuously querying a specific field or table from the user, I can manually add this claim and gain immediate access, which is a significant time saver.

User Impersonation
A valuable feature I've long sought is the ability to impersonate a specific user. This facilitates simpler app debugging and allows for quick checks to ensure functionality aligns with expectations. Clerk.dev has made this process remarkably straightforward. All it requires is a quick visit to the dashboard, identifying the user, and selecting the appropriate action.
This feature is currently only available in the Business Plan which is available at $99.

Connecting oAuth Providers
Another awesome feature I was looking for is to allow users to easily connect their GMail, Twitter, GitHub to a signed up account. This can be super useful to read a repo on the users behalf or take other actions. I have not found a simple way to do this myself or another service that is offering it.
In the free plan you have up to 3 Social logins / Web3 wallets available.

Fully Customizable Components (even Tailwind)
Utilising pre-built components can be a significant timesaver, provided they align with your website's layout. However, if they don't, it often becomes a struggle to modify them to fit, a process that can be more challenging than creating custom components from scratch.
Supabase also has well designed pre built auth components called Auth UI. Check it out here.
Here's a code snippet on how I customized the appearance in the ClerkProvider
Overall, I am very happy with the results, as they perfectly blend into my existing design:


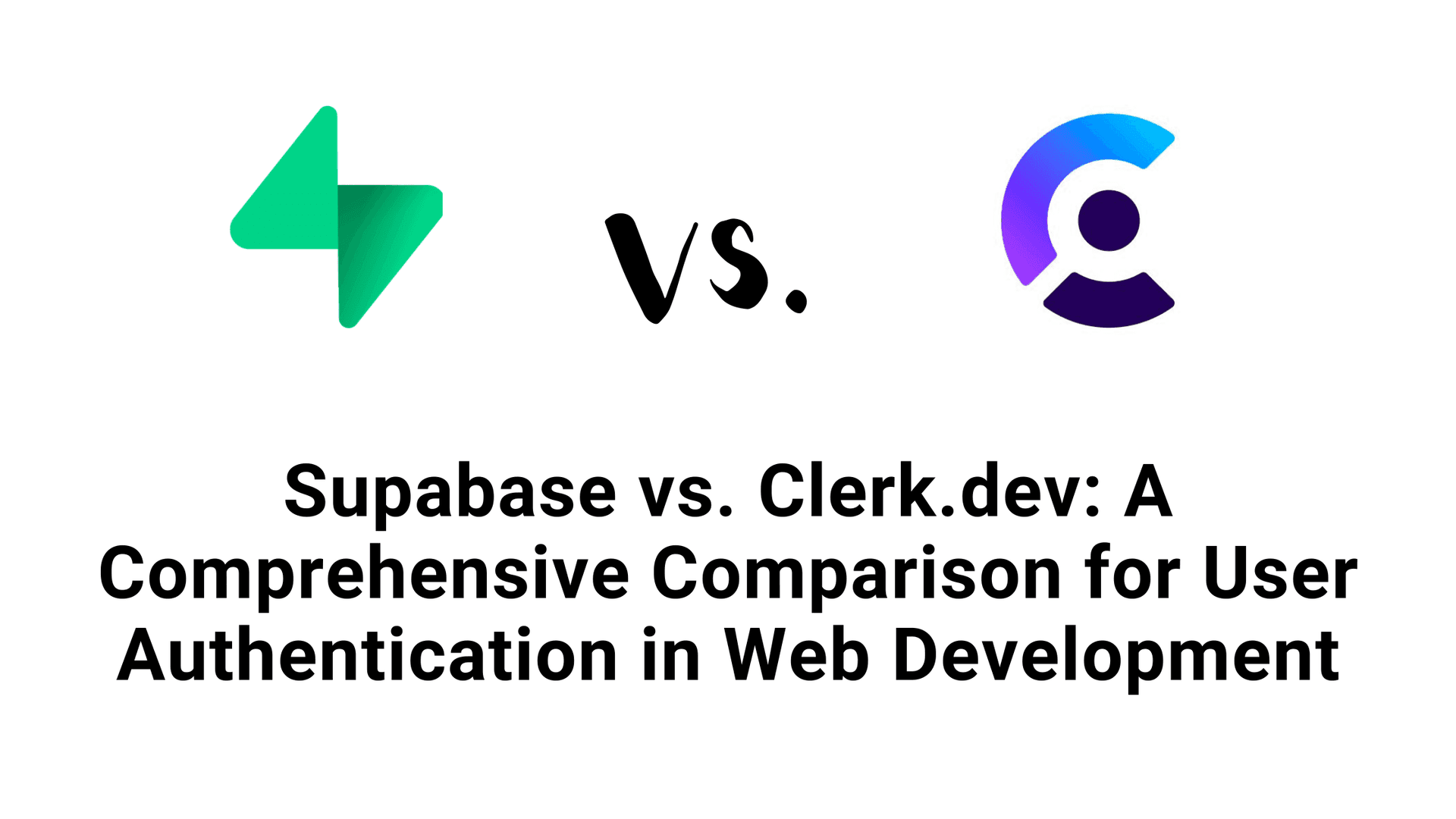
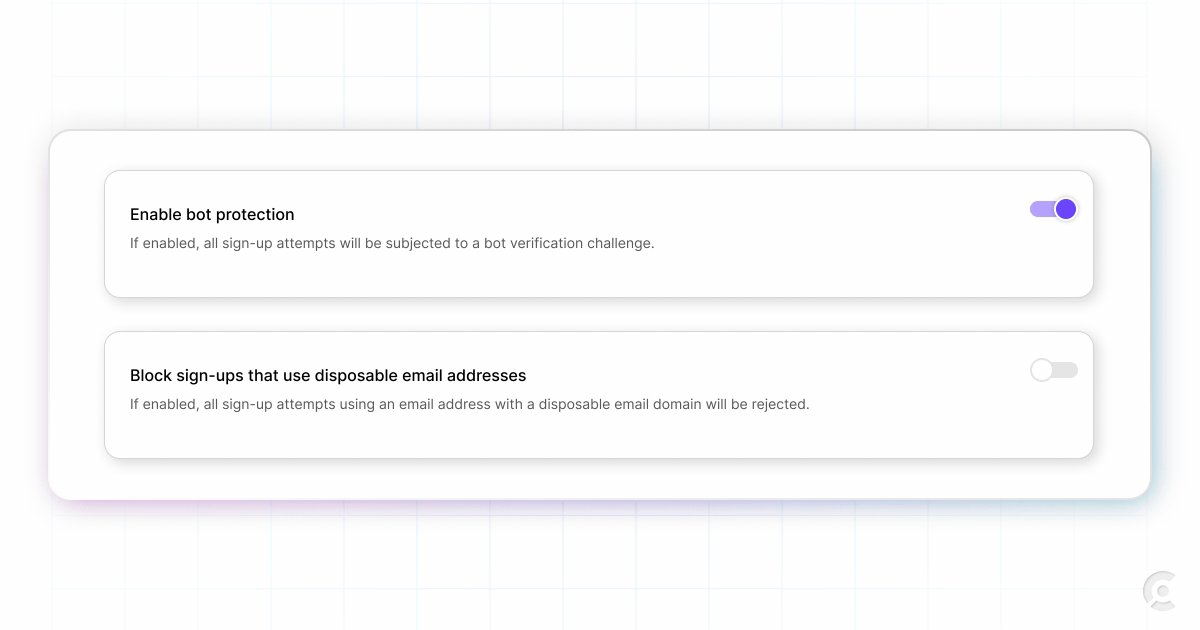
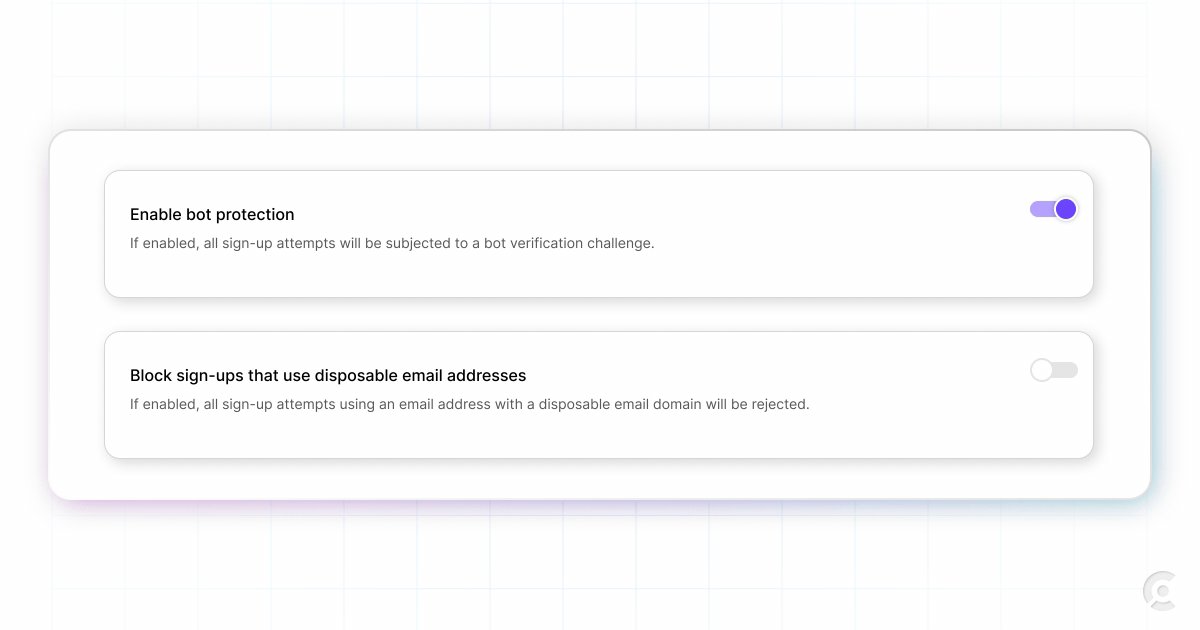
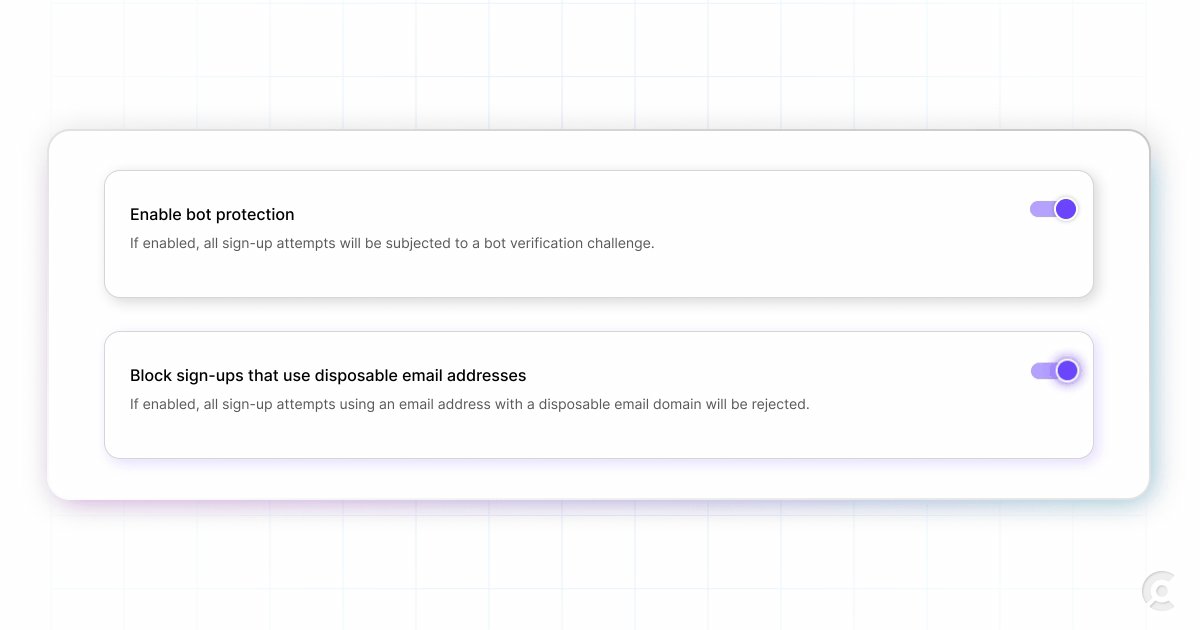
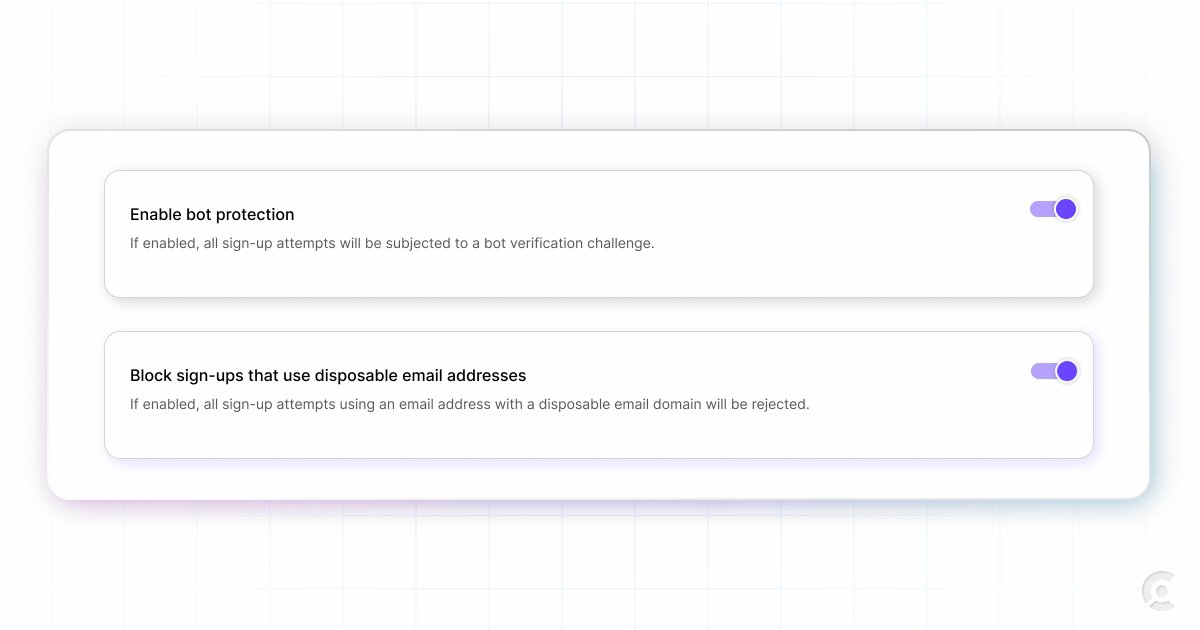
Handy Sign Up Features: Block Fake Accounts & Email Subaddresses
For SaaS founders, ensuring an authentic user base is crucial. One common challenge is users registering multiple times using email subaddressing. Clerk addresses this by blocking such practices. This means users can't exploit email variations, such as using [email protected] alongside [email protected]. The result? A cleaner, more genuine user base that can't as easily take undue advantage of tiered offerings or trials.

Another pressing issue for SaaS platforms is the influx of disposable emails. These are often used by individuals looking for one-time benefits without any long-term engagement intent. Clerk actively combats this by screening sign-ups against a database of over 160,000 known disposable email providers. By filtering out these transient users at the sign-up stage, SaaS founders can maintain a higher email quality, fostering genuine user growth and engagement.

Balancing Cost and Value: Assessing Authentication Pricing for Supabase and Clerk.dev
Subscribe to continue reading.
Already a reader?